
4.3: Creating a canvas-like website with draggable elements
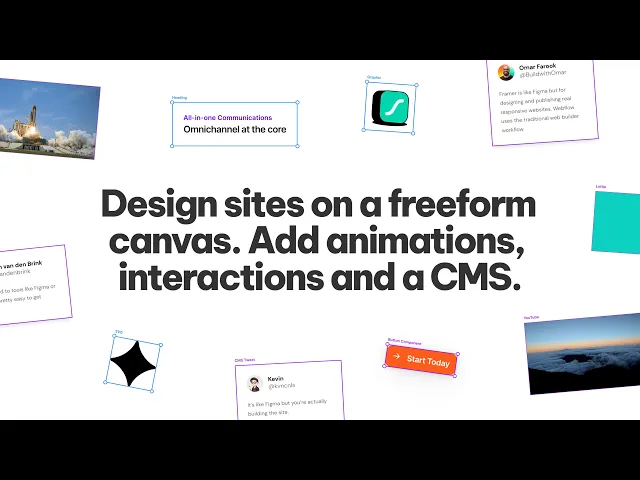
I'm excited to show you how to create a fantastic draggable canvas effect using Framer. The canvas mimics the interactive canvas on the Framer website, allowing users to effortlessly drag and reposition elements. I'm also thrilled to share that other websites like Sketch and Jitter have implemented similar interactive features.
To get started, I begin by explaining the step-by-step process. I draw a frame that spans the entire page and pin it to the top left and right corners. This frame serves as the canvas. Next, I create a large draggable layer within the canvas, which will contain all the movable elements. By adding the drag effect to this layer, users can easily pick up and move it around.